Googleサイト内検索(Googleカスタム検索エンジン)とGoogle Analyticsを使えば、サイト内検索で使用されたキーワードをGoogle Analyticsで解析することができます。
サイト内検索を導入すると、サイト内のユーザーの検索動向を把握することができます。その他にもトップページにおけるリンク先やコンテンツの優先順位を決める上で、非常に有効な情報を取得することができます。

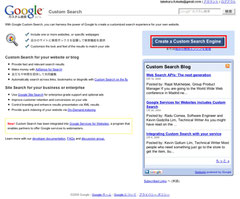
Google カスタム検索エンジンにアクセスし、「Create a Custom Search Engine」をクリックします。

・検索エンジンの名前
・検索エンジンの説明
を入力します。
・検索するサイト
にドメイン/*を入力します。
(このサイトの場合は how-to.jimdo.com/* )
同意にチェックし、
「次へ」をクリックします。

確認画面がでますので
必要に応じて、
テストや確認メールにチェックします。
「完了」をクリックします。

Google カスタム検索エンジンにログインし
「コントロールパネル」をクリックします。

・検索エンジンのエンコード
をサイトで使用しているエンコードを選択します。
Jimdoの場合は「Unicode(UTF-8)」を選択します。
「変更を保存」をクリックします。
サイトページ内に検索結果を表示するためには専用ページが必要となります。
Jimdoサイト内に検索結果を表示するためのページを作成します。
専用ページのベースが出来上がったら、それぞれのページにコードを貼ります。

Google カスタム検索エンジンのコントロールパネルに戻り、
「コード」をクリックします。
「検索結果の詳細設定」に検索結果を表示させるURLを記入します。

「検索ボックスコード」をサイドバー(検索ボックスを表示したい箇所)に貼り付けます。
検索ボックスの横幅を調整したい場合は、
<input type="text" name="q" size="31" />の
size=”31″の部分を自分の好きなサイズに変更します。
(このサイトの場合、size=”20″)
「検索結果コード」を先ほど作成したJimdoサイト内ページに貼り付けます。
検索結果ページの表示幅を調整したい場合は
var googleSearchFrameWidth = 600;の
= 600;の部分を自分の好きなサイズに変更します。
(このサイトの場合、= 400; )
※「検索結果コード」1行目の
<div id="cse-search-results"></div>の</div>をコードの一番下に移動しないと
うまく検索結果を表示できません。
こんな感じになります。
<div id="cse-search-results">
<script type="text/javascript">
var googleSearchIframeName = "cse-search-results";
var googleSearchFormName = "cse-search-box";
var googleSearchFrameWidth = 400;
var googleSearchDomain = "www.google.com";
var googleSearchPath = "/cse";
</script>
<script type="text/javascript" src="http://www.google.com/afsonline/show_afs_search.js"></script>
</div>
Googleカスタム検索エンジンを設置しただけでは
Google Analyticsでデータを取得する事はできません。
サイト内検索レポートを有効にするには

Google Analyticsの
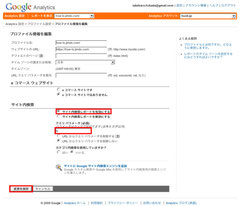
Analytics 設定 > プロファイル設定 > プロファイル情報を編集
「サイト内検索レポートを有効にする」をON
「クエリ パラメータ」に「q」を入力します。
「変更を保存」をクリックします。
後は試しにサイト内検索してみてレポートが上がってくれば設定完了です。
レポートの見方はAnalytics 日本版 公式ブログを参照ください。
 How to Jimdo? ~Jimdoの使い方~
How to Jimdo? ~Jimdoの使い方~

コメントをお書きください
papa-rinzi-page (木曜日, 03 11月 2011 22:29)
ありがとうございます。参考にさせていただきます
diningeuroasia (月曜日, 28 10月 2013 13:51)
NEW TASTE IN TOWN IN KAMI-IKEBUKURO